view-design的Select组件双向绑定问题
总字数324
阅读时长 ≈1 分钟
前言 🔗
view-design 中 Select 组件在 mounted 中双向绑定失效问题。
DEMO 🔗
这里列出了三个 DEMO,分别是
- element 的
Select组件,直接在mounted钩子内修改v-model绑定的值 - view-design 的
Select组件,直接在mounted钩子内修改v-model绑定的值 - view-design 的
Select组件,在mounted钩子内使用nextTicket修改v-model绑定的值
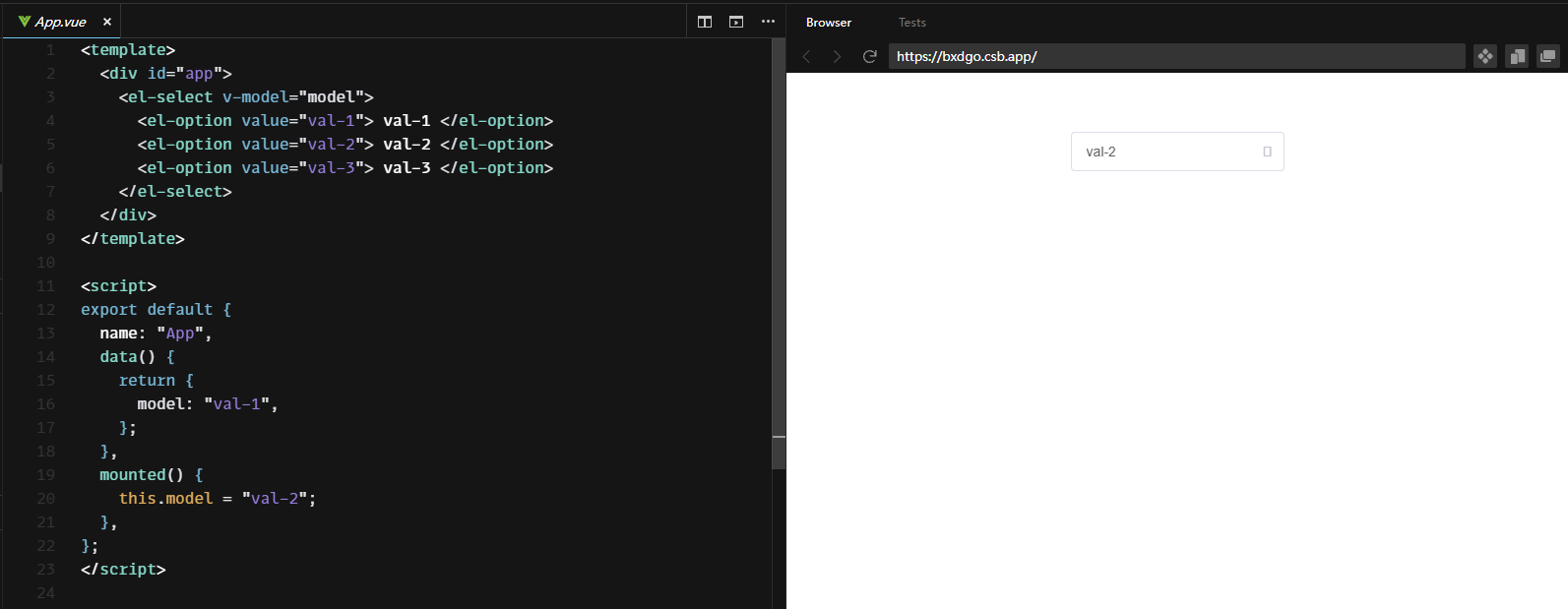
首先可以看下 element 里面的 Select 组件
codesandbox: element-demo
虽然返回的 data 的 model 值为val-1,但是在 mounted 中的修改为val-2也一致的对应到了 dom 中
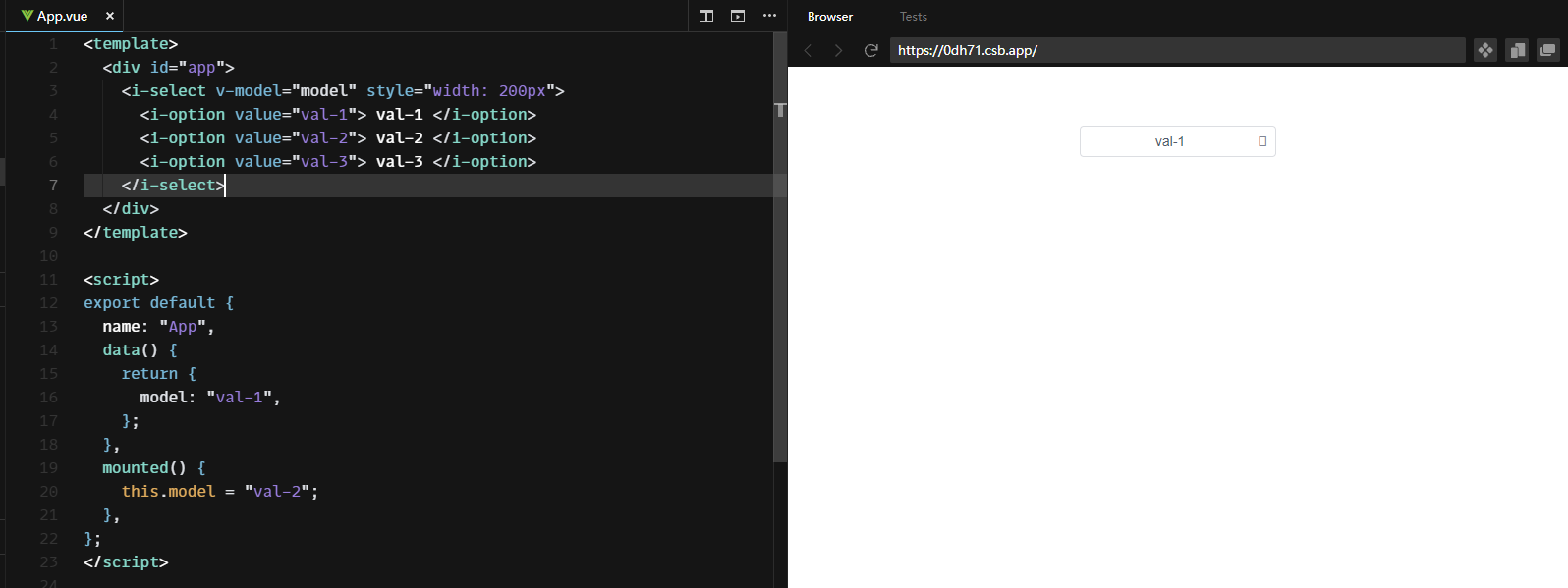
接着是 view-design 里面的 Select 组件
codesandbox: view-design-demo
mounted 上对 model 的修改并没有同步到 dom
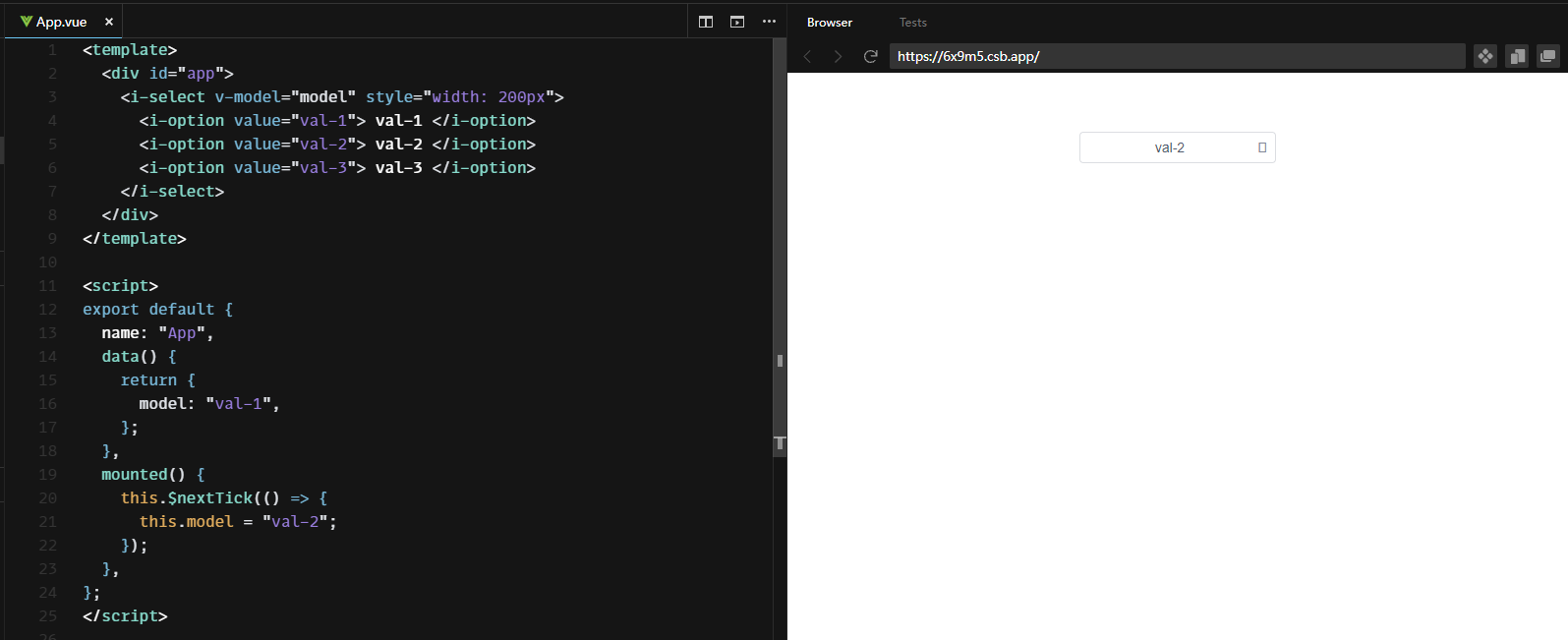
解决方法是在更改的位置包一个nextTicket
codesandbox: view-design-demo-fix
后记 🔗
个人觉得从心智模型上说,element 的方式才是正确的,view-design 应该是内部存在逻辑错误,漏掉了值的更新
话说 view-design 的 Select 组件 bug 是真的多啊,github 上一堆的 issues
上面写到的这个情况在最新的 4.6.1 依然存在,甚至在 4.7.0-beta.10 也存在
所以,选择 UI 框架真的太重要了
哦呐该,如果没有评论的话,瓦达西...