Vue3.0尝鲜体验
Vue3.0尝鲜体验。
这次来体验下Vue3.0。
首先我们去vue3.0的github仓库:
区别 🔗
最近也在看Vue3.0中关于reactivity包的源码,感觉挺新奇的。
Vue2对属性改变的监听用的是Object.defineProperty,需要遍历每个对象的每个属性。
而Vue3用的是Proxy,监听的为整个对象,而且对数组的支持更好了。
最最最重要的是Vue3完全由TypeScript开发,而且也支持通过TypeScript来编写组件,相当的香。
在Vue2的时候,整个项目完全使用了JavaScript进行编写,为了能够支持静态类型检查,而引入了flowjs,不使用TypeScript的原因是重构成本过高,而flowjs可以平滑的引入的项目中。
不过随着TypeScript的发展,VSCode的出现,以及ECMAScript规范的不断更新,Vue3就基本完全使用TypeScript来编写了。
想当初使用React也是因为支持TypeScript(复杂TypeScript用法我也不会 🤣,只能写写基本类型定义这个样子。
编译 Vue-next 项目生成库文件 🔗
电脑必须有node的环境,如果不知道有没有的可以在cmd输入node -v来查看。
先把项目给克隆到本地,我们的目的就是用过构建这个项目来生成一个Vue.js的js库,然后使用它。
git clone https://github.com/vuejs/vue-next.git
然后我们就在本地有了一份Vue-next的源码。
IDE推荐用idea或者VSCode,使用起来非常舒服。
在控制台输入以下命令:
yarn
此命令用于安装依赖,注意是在文件夹的内部使用,如果没有安装yarn,可以使用npm install来执行。
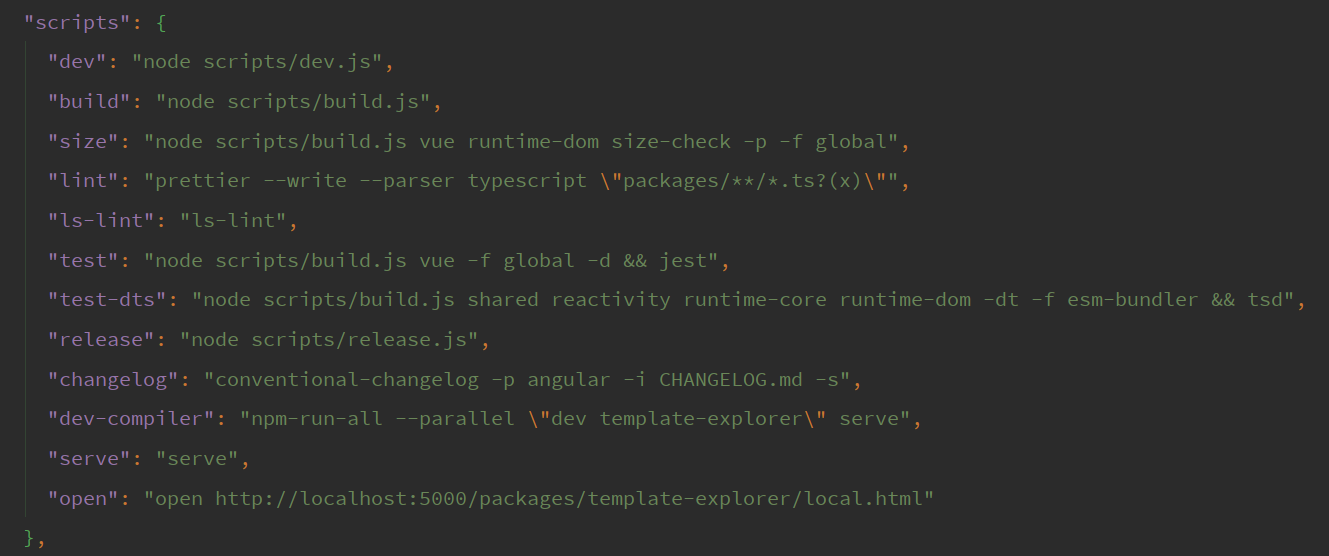
接着我们可以看看package.json里面的script命令。
发现有挺多的,但是我们只要运行第一条命令即可,dev命令会在package/vue/dist下生成vue.global.js的文件,这个就是开发环境下的文件了。
yarn dev
没有yarn的,运行npm run dev的效果是一样的。
这样就得到了一个可以通过script引入的库文件了。
新建项目来使用生成的库文件 🔗
新建一个文件夹,我这边的命名为vue3,我们的目的是搭建一个node的服务器来,然后通过html文件来引入js库来使用Vue3。
- 运行
npm init来初始化项目; - 把生成的库文件找个地方放起来,我这边是建了个
lib的文件夹; - 建个
html文件夹来存放我们的 html 文件。
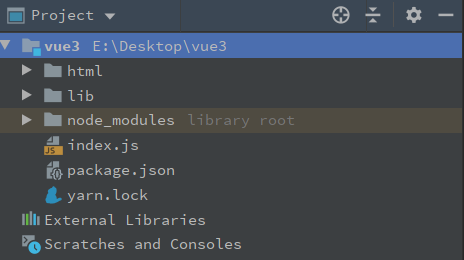
上面做完后,目录大致和下面一样:
有node_modules文件夹是因为使用了一些依赖,下面讲。
接下来使用Koa来搭建一个静态的服务器。
先引入依赖:
- 运行
yarn add koa或者npm install koa; - 运行
yarn add koa-static或者npm install koa-static。
koa是一个node平台的web框架,使用了async和await的语法,挺不错的。
但是我们基本用不到这些语法,因为我们主要是当作静态资源服务器,只要简单的配置就可以使用。
koa-static用于处理静态资源。
我们在项目的根目录下建立全局入口文件index.js。
// 导入依赖
const Koa = require("koa");
const KoaStatic = require("koa-static");
const path = require("path");
// 新建一个app
const app = new Koa();
// 获取当前项目的路径并通koa-static生成一个中间件
const home = KoaStatic(path.join(__dirname));
// 使用中间件
app.use(home);
// 监听端口
app.listen(3030, (err) => {
if (err) throw err;
console.log("服务器已经运行");
});接下来我们在 html 文件夹下面新建一个vue.html来使用Vue3:
<!DOCTYPE html>
<html>
<head>
<title>vue</title>
</head>
<body>
<div id="app"></div>
<!-- 导入依赖 -->
<script type="text/javascript" src="/lib/vue.global.js"></script>
<!-- 编写想实验的代码 -->
<script type="text/javascript">
const { reactive } = Vue;
const component = Vue.createApp({
setup() {
const data = reactive({
msg: "Hello~ Vue3",
});
return {
data,
};
},
template: `<h1>{{data.msg}}</h1>`,
}).mount("#app");
</script>
</body>
</html>到此,静态服务器搭建完成。
- 运行
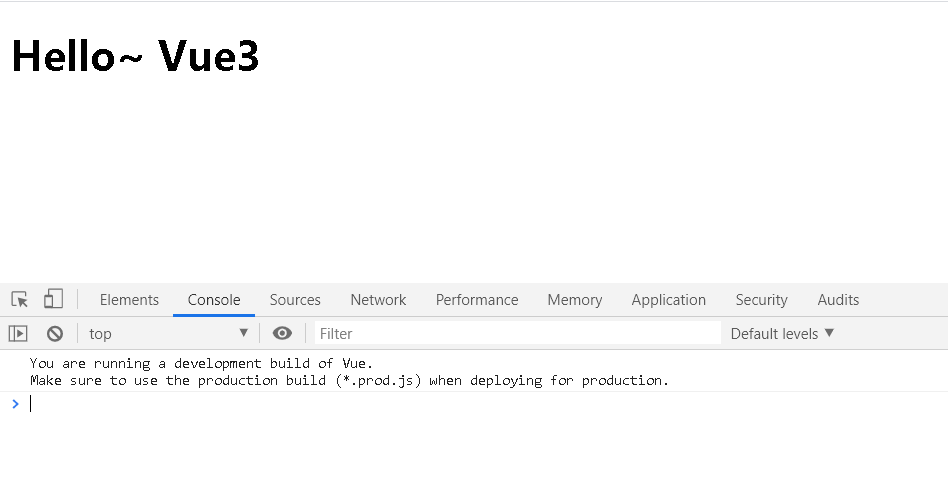
node index.js; - 浏览器打开
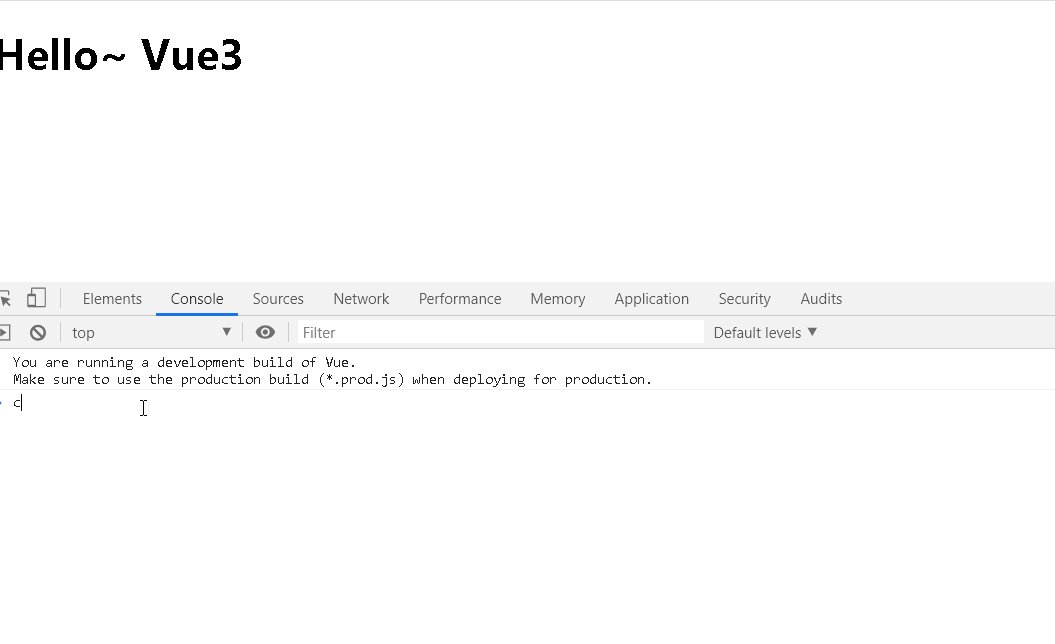
localhost:3030/html/vue.html就可以看到我们的网页了。
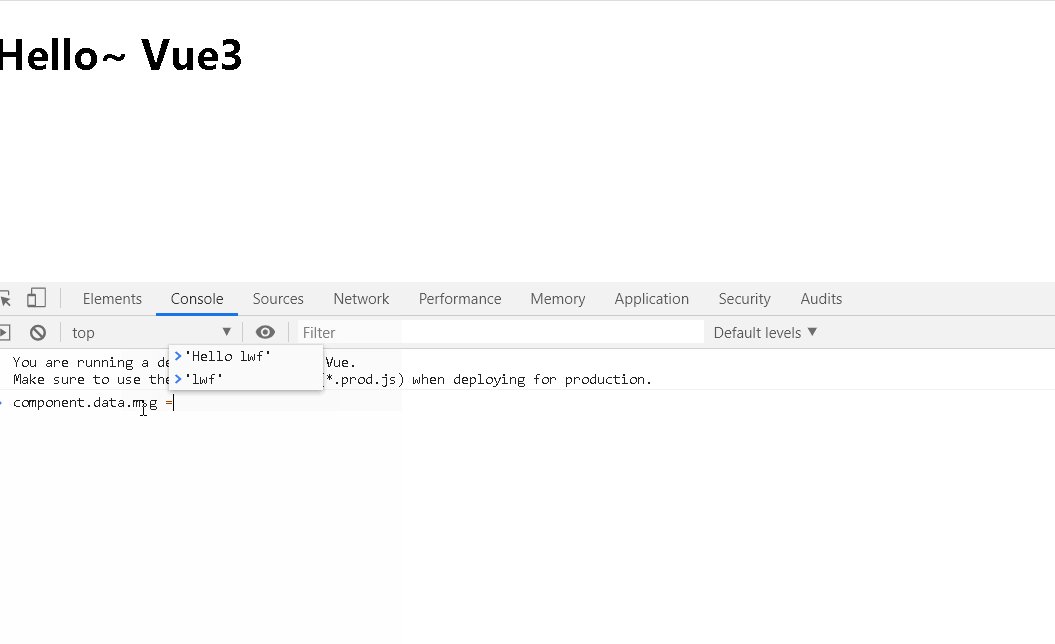
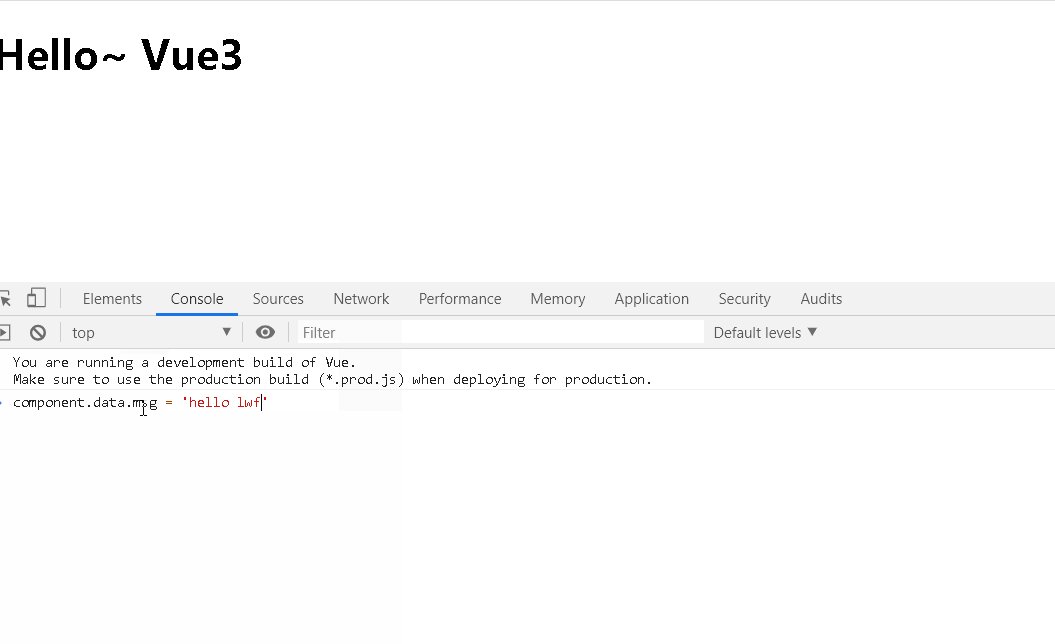
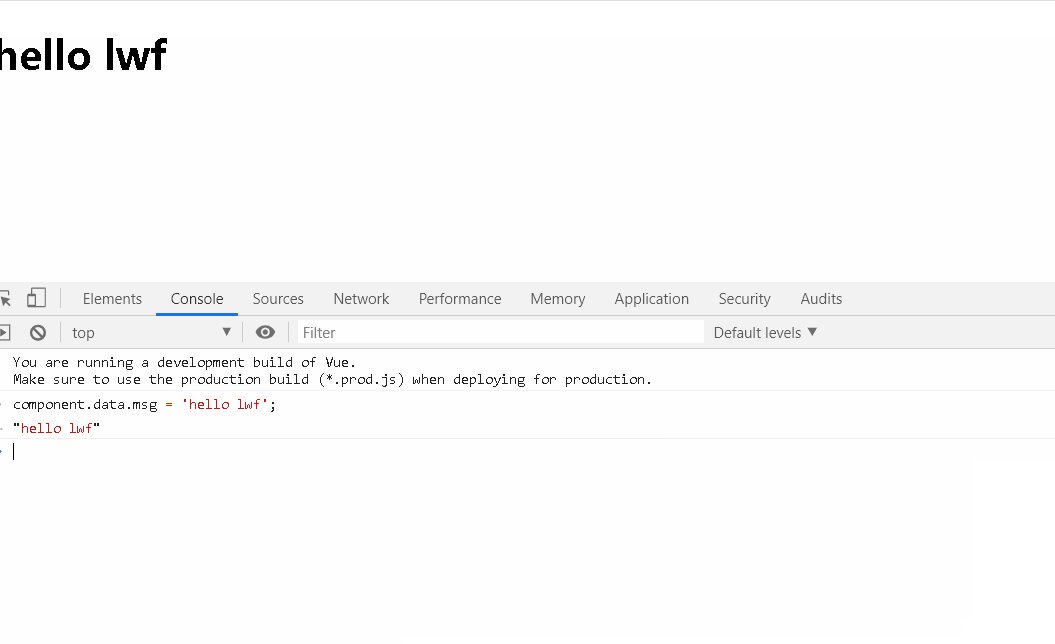
然后我们在控制台可以输入component.data.msg = 'Hello lwf'就可以观察到视图发生变化了。
更多的Api可以看下面的网站。