ECMAScript2016(es7)新特性
总字数352
阅读时长 ≈1 分钟
前言 🔗
ECMAScript2016(es7)新特性。
正文 🔗
** 指数运算符 🔗
之前如果想要计算某个数的某次幂时,会使用到Math.pow函数来进行计算。
javascript
var r = Math.pow(2, 10); // 计算2的10次幂而现在,只需要使用**运输符即可直接运算。
javascript
var r = 2 ** 10; // 计算2的10次幂数组includes方法 🔗
之前如果想要寻找数组是否存在某一个元素的时候,使用indexOf来查找索引从而来判断。
javascript
const array = [1, 2, 3, 4];
array.indexOf(2); // 返回1,表示在索引1的位置
array.indexOf(0); // 返回-1 表示没找到索引某些时候我们只关心数组是否存在元素而已,而不关心它到底在哪个位置。
之前用判断是否等于-1来实现这个效果。
javascript
if(array.indexOf(0) !== -1){
// 数组存在被查找的元素
// ...
}而现在可以使用includes来完成这一代码。
javascript
if(array.includes(1)){
// 存在被查找的元素
// ...
}整体下来更加的简洁,也不会出现-1这种魔法值。
比如以后如果规范抽风了,把indexOf没找到值的情况下返回数组的length的话,那么原来的代码就会出现运行的逻辑错误。
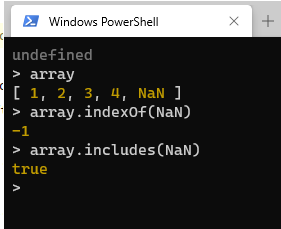
并且需要注意的是,indexOf不支持对NaN的查找,而includes支持。
indexOf返回了-1,而includes返回了true。
哦呐该,如果没有评论的话,瓦达西...