2023 年记一次在梦中的求职
前言 🔗
2023 年记一次在梦中的求职。
作为一个睡眠质量飘忽不定的人来说。
有时睡的很香,很连贯。
有时又睡得很浅,半夜还被尿憋醒了,醒来就睡不著了,或者就梦到了奇形怪状的梦。
有些梦醒来就不记得了,而有些梦醒来还是那么真实…
这次来分享一下梦中的一次求职过程。
正文 🔗
作为一个前端切图仔,当然目标岗位就是前端了。
HR 小姐姐人很好,先让我上交了手机,放到了他肚子前的异次元口袋中。
然后从小胶囊里面拿出来一份前端架构师的笔试试题给了我。
我一看这题目,顿时明白了,这就是扎狗屎的门槛,这就是扎狗屎该拥有的能力。
字符串转数字 🔗
给定了下面一些字符串,然后写一个函数,通过函数处理后,提取存在的整数,不存在返回 0 。
adad 3 ada->3dada 44lada5->44svdl4.5dajkda->0
简单点讲就是找到第一个整数然后返回,这里要注意是整数,然后如果不存在的话返回 0 。
做这题的时候还是想了很久的,这也导致我后面那道排序没有写完…
/**
* @param {string} str
* @returns {number}
*/
const parseToIntNumber = (str) => {
const len = str.length;
let i = 0;
let res = 0;
while (i < len) {
// 其他字符
while (i < len && (str[i] < "0" || str[i] > "9")) {
i++;
}
// 数字
while (i < len && str[i] >= "0" && str[i] <= "9") {
res = res * 10 + Number.parseInt(str[i]);
i++;
}
// 去除小数
if (i < len && str[i] == ".") {
res = 0;
i++;
while (i < len && str[i] >= "0" && str[i] <= "9") {
i++;
}
}
if (res > 0) {
break;
}
}
return res;
};看起来应该是对的…
快速排序 🔗
手写一个快速排序。
PS: 很难想象一个两年的前端开发写不出来快排…(发出了苦笑)。
其实我基本上的框架写出来了,不过我写的是归并排序的算法框架,给我整麻了。
快速排序的核心就是对一个数组取一个随机的元素,然后把小于它的放左边,大于它的放右边,然后对左右进行递归操作。
/**
* @param {Array<number>} arr
* @param {number} i
* @param {number} j
* @returns {void}
*/
const swap = (arr, i, j) => {
const temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
};
/**
* @param {Array<number>} arr
* @param {number} left
* @param {number} right
* @returns {void}
*/
const quickSort = (arr, left, right) => {
// 单个元素返回
if (left >= right) {
return;
}
// 找一个随机索引
const randomIndex = Math.floor(Math.random() * (right - left)) + left;
// 获得一个随机的基准值
const val = arr[randomIndex];
// 把基准值交换到队头
// 此时需要解决的就是队头元素通过交换使得左边都小于等于基准值,右边都大于等于基准值
swap(arr, left, randomIndex);
let i = left;
let j = right;
while (i < j) {
// 从右往左找一个小于基准值的元素
while (i < j && arr[j] >= val) {
j--;
}
// 和 i 交换,此时 j 就是基准值当前处于的位置
if (i < j) {
arr[i] = arr[j];
i++;
}
// 从左往右找一个大于基准值的元素
while (i < j && arr[i] <= val) {
i++;
}
//和 j 交换,此时 i 就是基准值当前处于的位置
if (i < j) {
arr[j] = arr[i];
j--;
}
}
// 当 i === j 时退出循环,此时需要在 arr[i] 处放置基准值
// 这里可能有点迷糊,因为在上面的循环中我们使用的不是交换,而是一个单向的赋值,我们没必要每次都去交换两个元素,因为基准值的位置还是不确定的
arr[i] = val;
// 递归处理左右
quickSort(arr, left, i - 1);
quickSort(arr, i + 1, right);
};看了网上的教程然后再写了一遍出来。
PS:不过我觉得要是下一次再让我手写,可能我还是写不出来😂。
对于归并排序,它也是基于一种分治的思想。
递归排序的核心就是对一个数组,假设它的左半部分和右半部分已经是有序的了,然后通过一个循环来讲两个有序数组合并为一个,为了让左右部分分别有序,需要递归左半和右半部分。
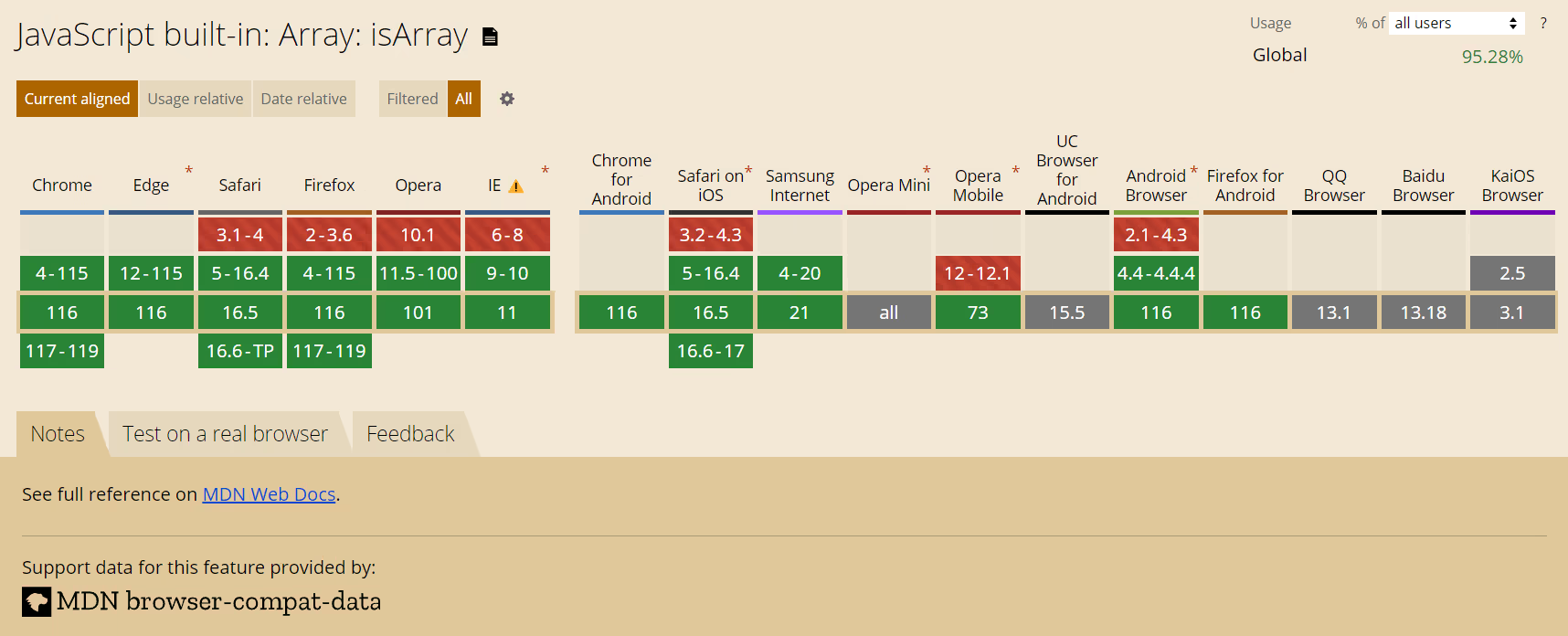
判断是否为数组 🔗
如何判断一个对象是否为数组。
这个我觉得我还是答的不错的。
在 JavaScript 中,我们有三种方式来判断一个对象是否为一个数组。
Array.isArrayinstanceofObject.prototype.toString
其中 instanceof 通过检测原型链来判断,在多 iframe 中或者一些重写原生 API 的库中可能会存在问题。
const arr = [1, 2, 3];
console.log(arr instanceof Array); // trueArray.isArray 是 ES5 中的方法。
const arr = [1, 2, 3];
console.log(Array.isArray(arr)); // true其实用的最广泛的应该还是第三个,早期由于需要兼容 IE 6 ~ 8 ,无法使用 Array.isArray 。
所以通过 Object.prototype.toString 的方式来判断
const arr = [1, 2, 3];
console.log(Object.prototype.toString.call(arr) === '[object Array]'); // true其他一些主观题 🔗
- vue 和 react 的区别。
- typescript 的优势。
好像还有几道题,不过梦断断续续的,记不清了。
后记 🔗
很久没进行过笔试流程了,上一次还是在上一次的时候
什么你问我笔试结果?拜托大哥,就做了个梦,哪来的结果🤬
只能再接再厉了~